Design once. Stay on-brand.
Ship with confidence.
Spin up a production-ready Design System and Auth in minutes. Theme everything, keep total control, and self-host from day one. Your product, your code, your data.
Free • Own the code • Self-hosted
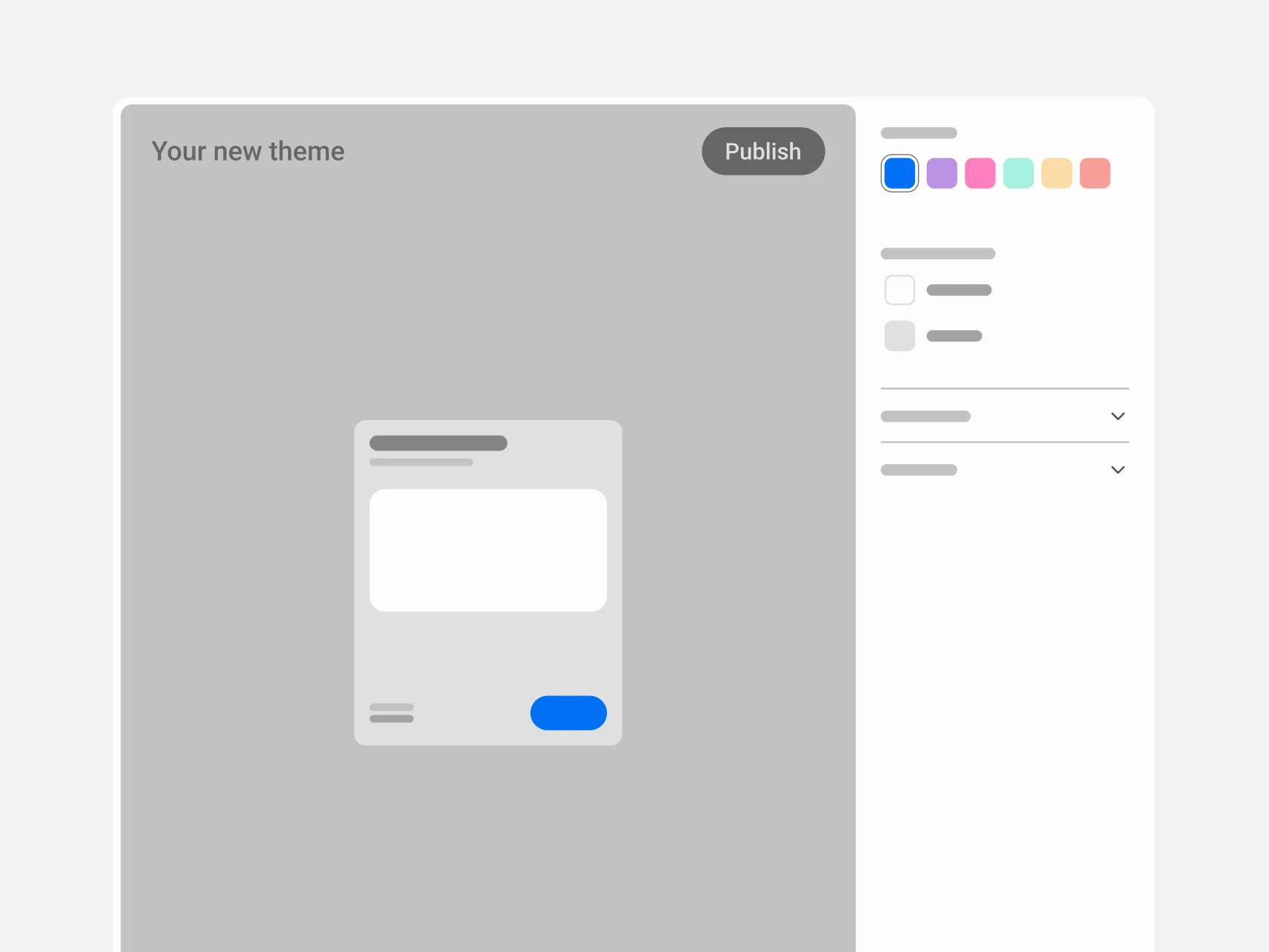
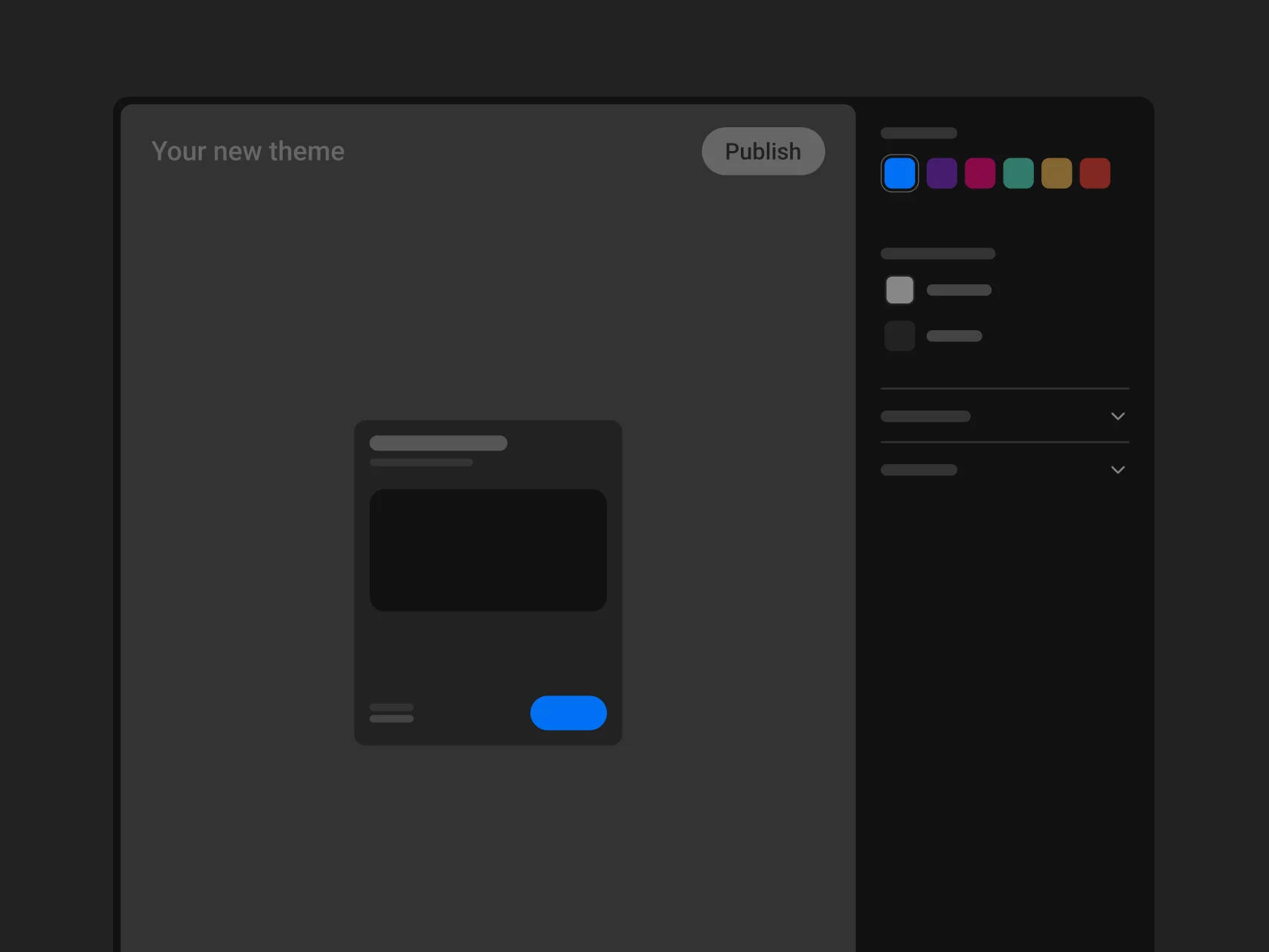
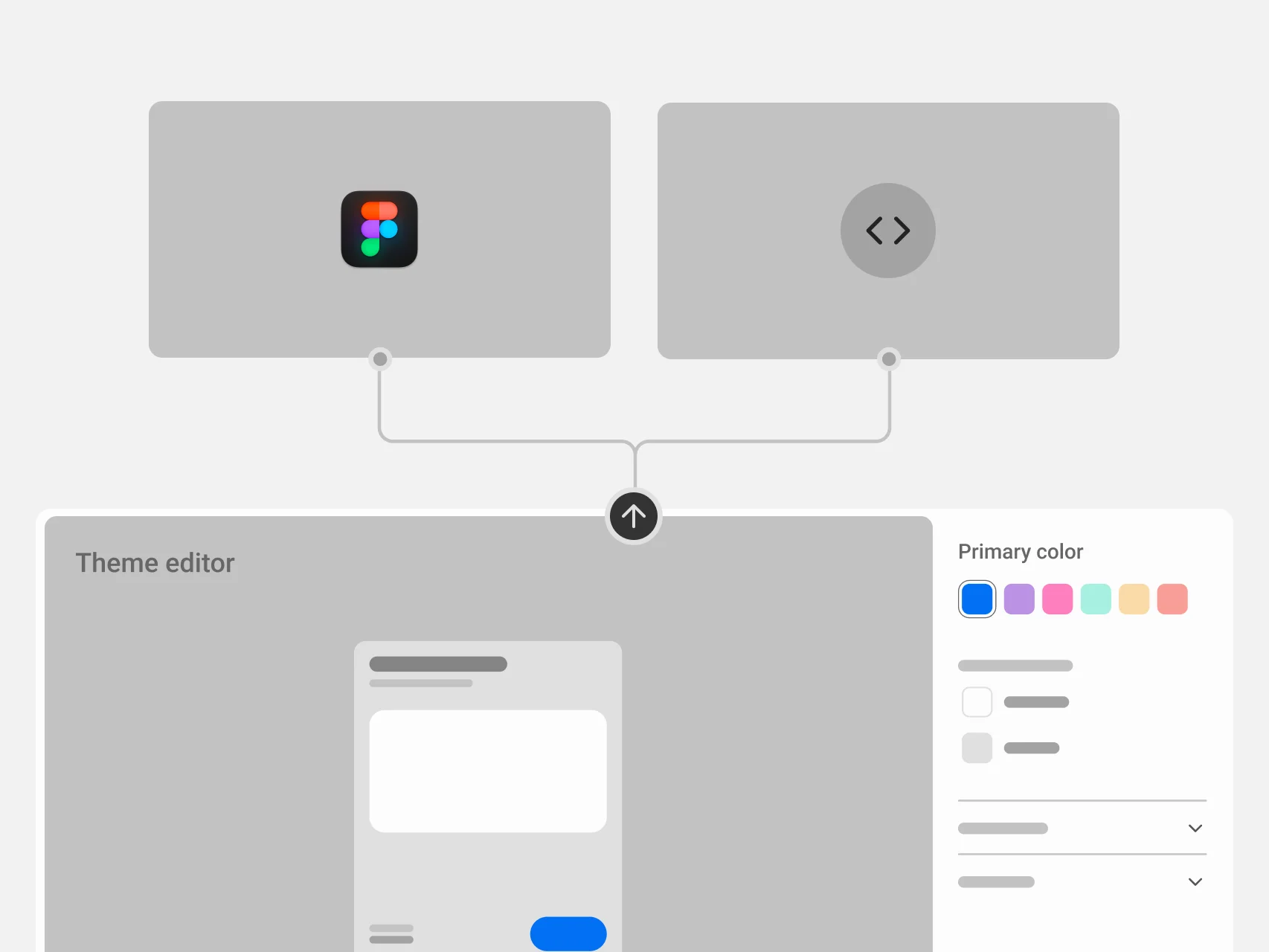
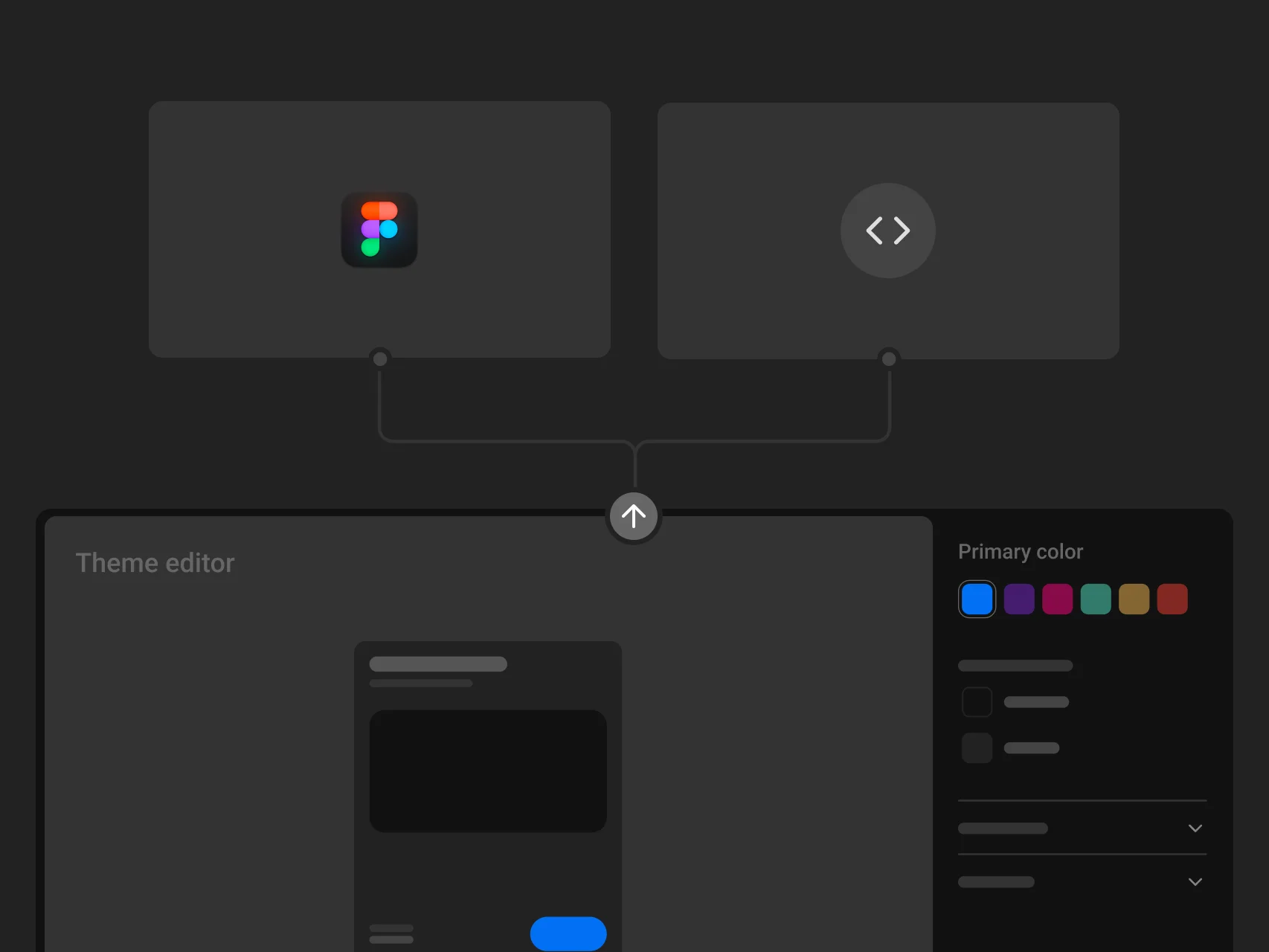
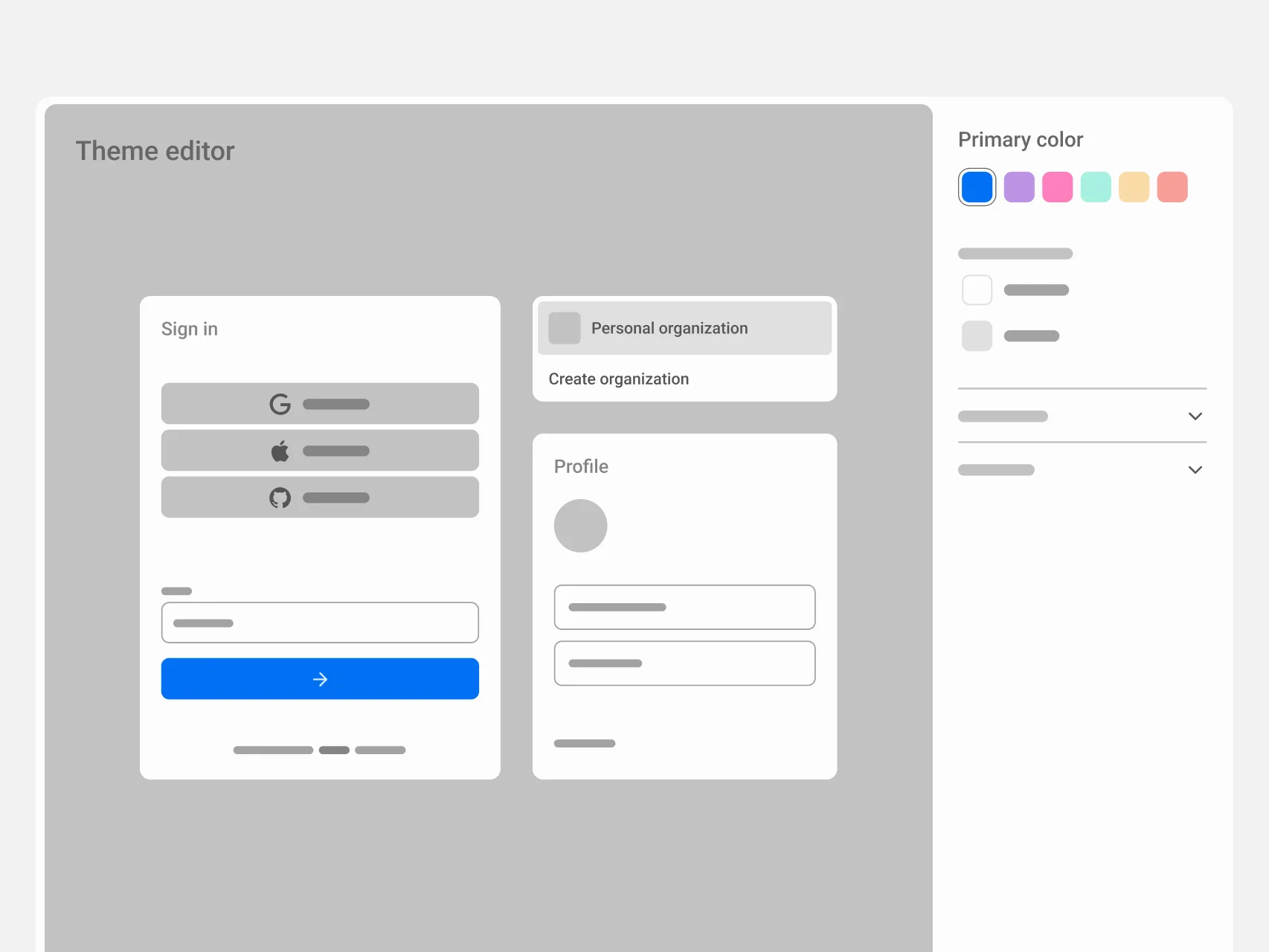
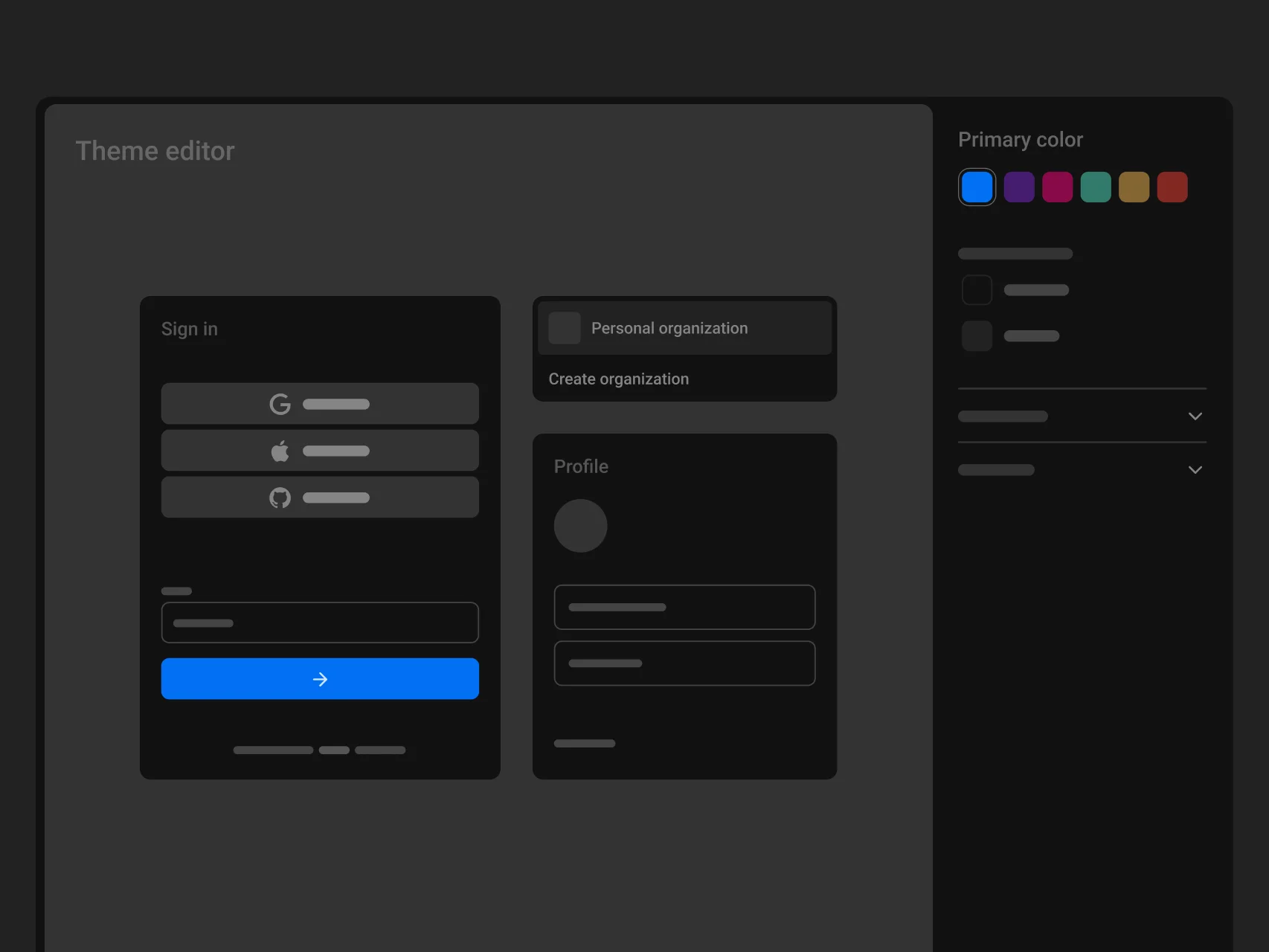
Theme Editor
Edit tokens and preview in real time.


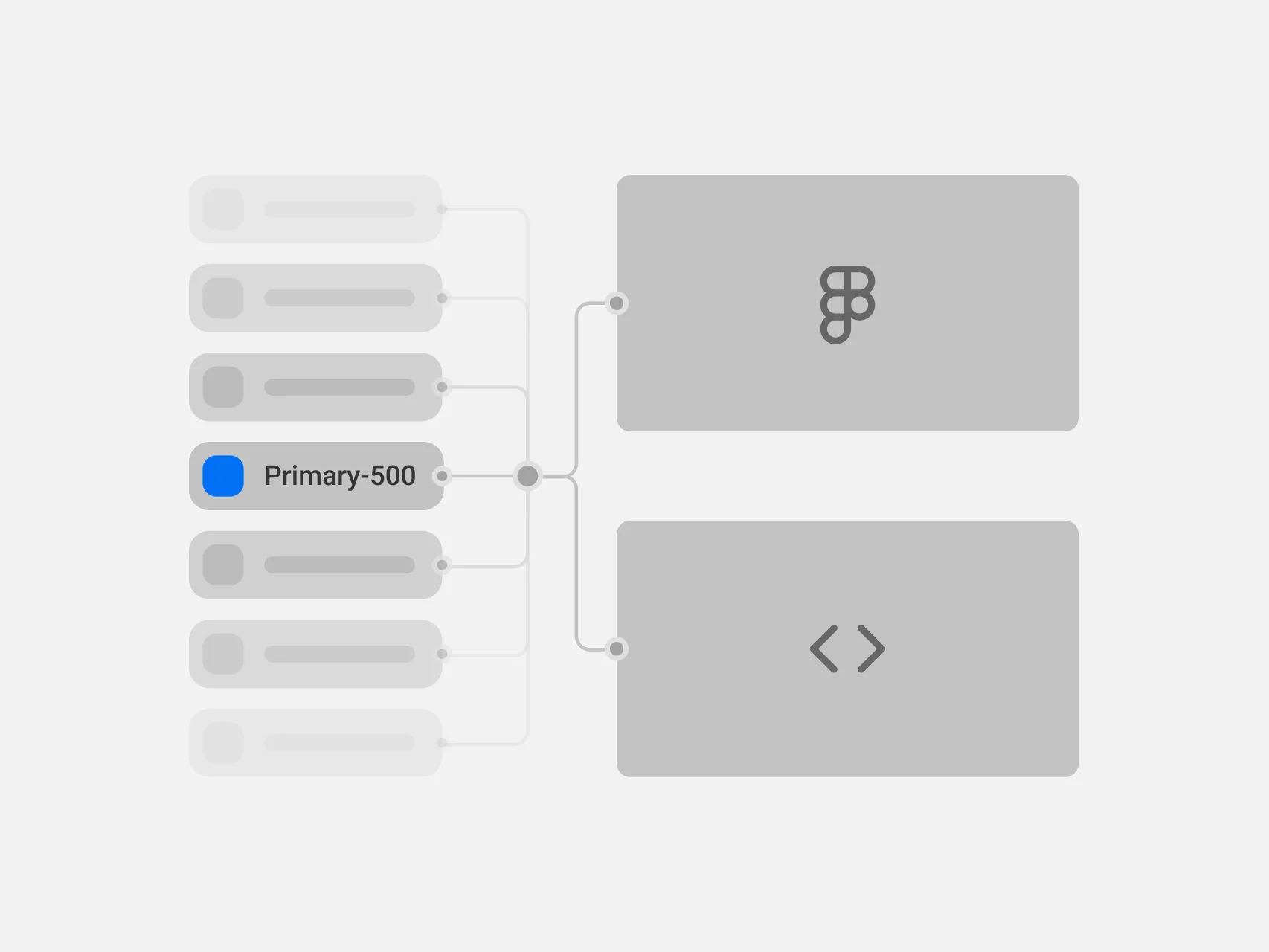
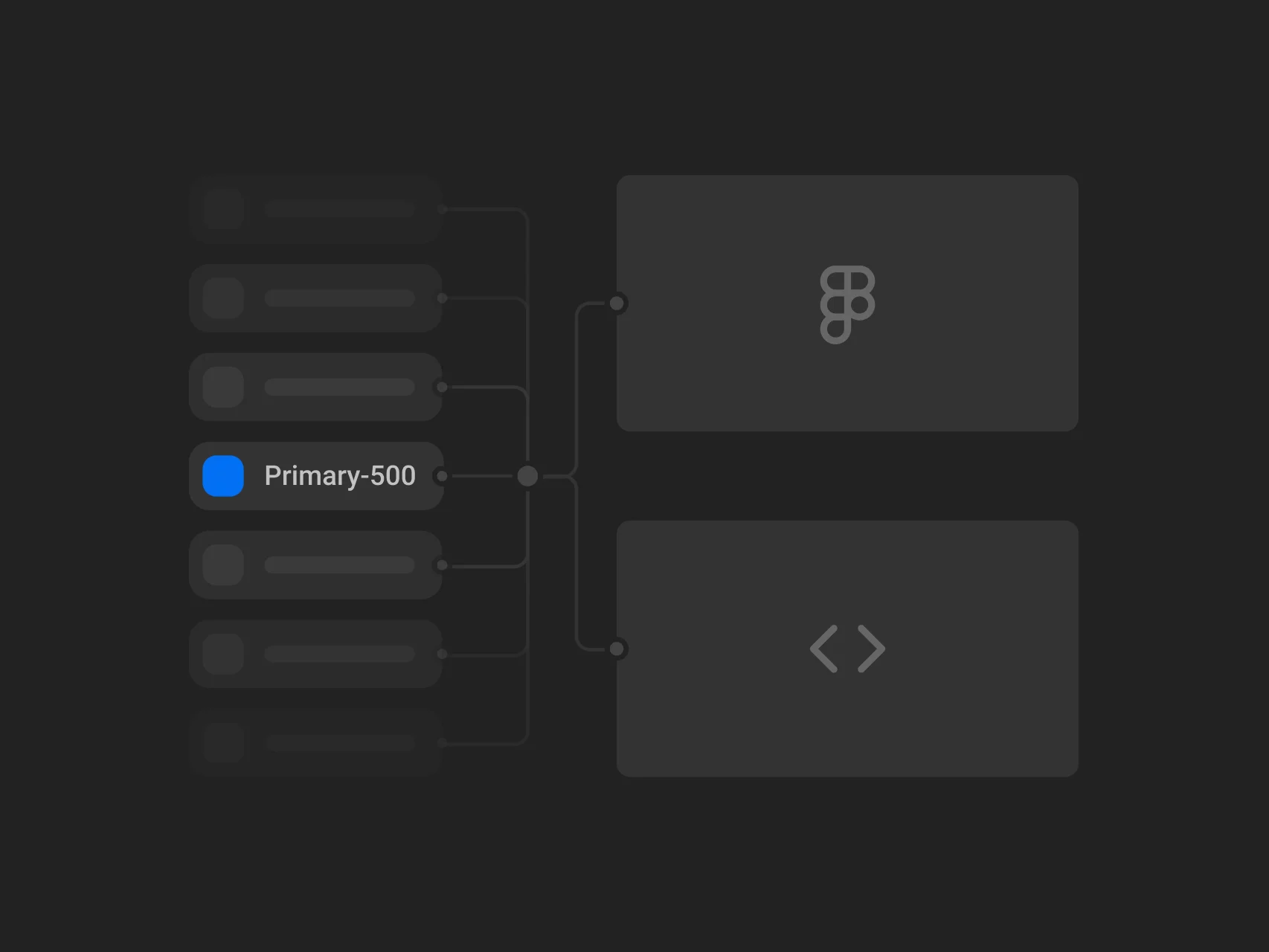
Figma & Code
Tokens ripple through Figma & Code.


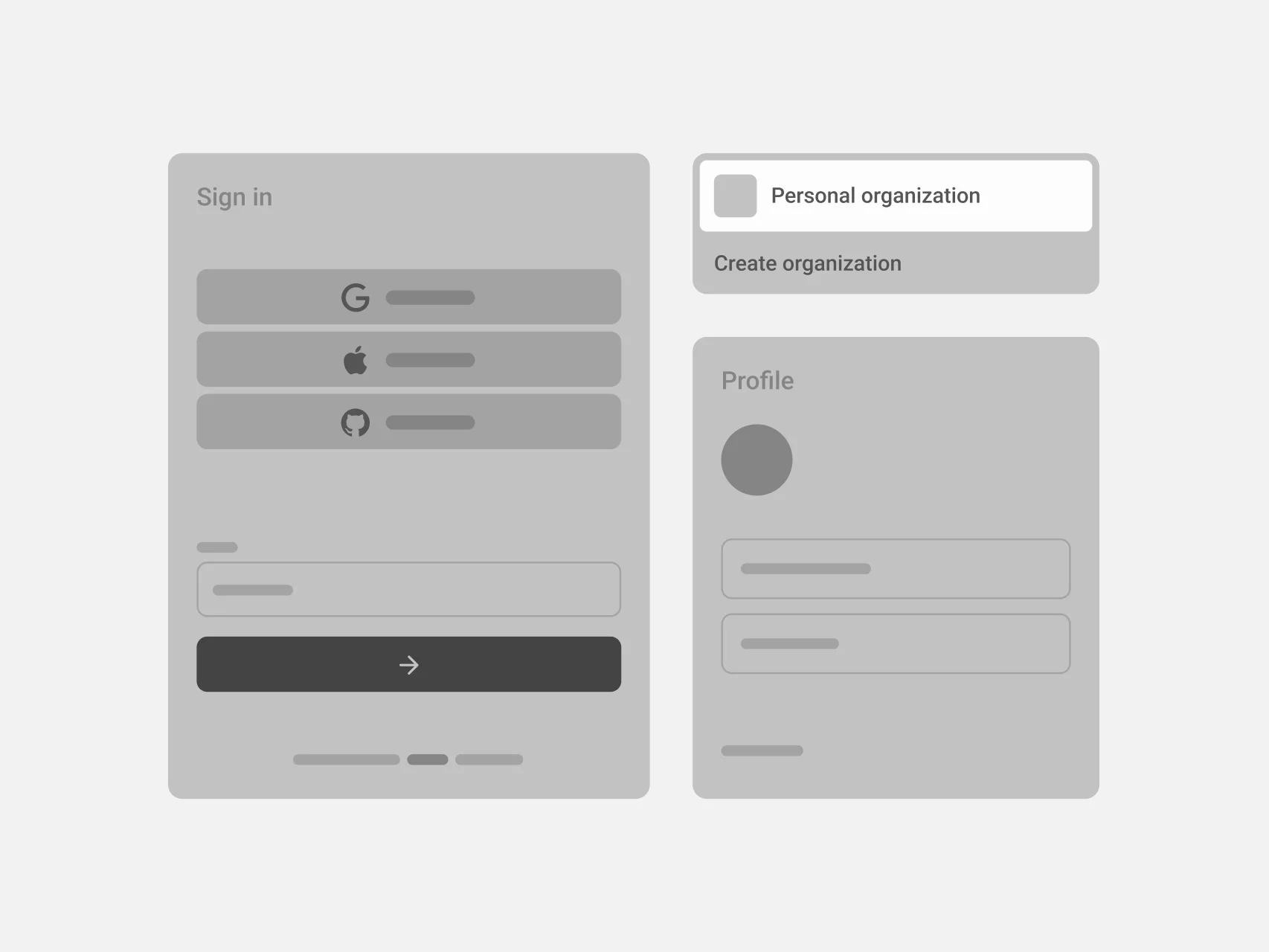
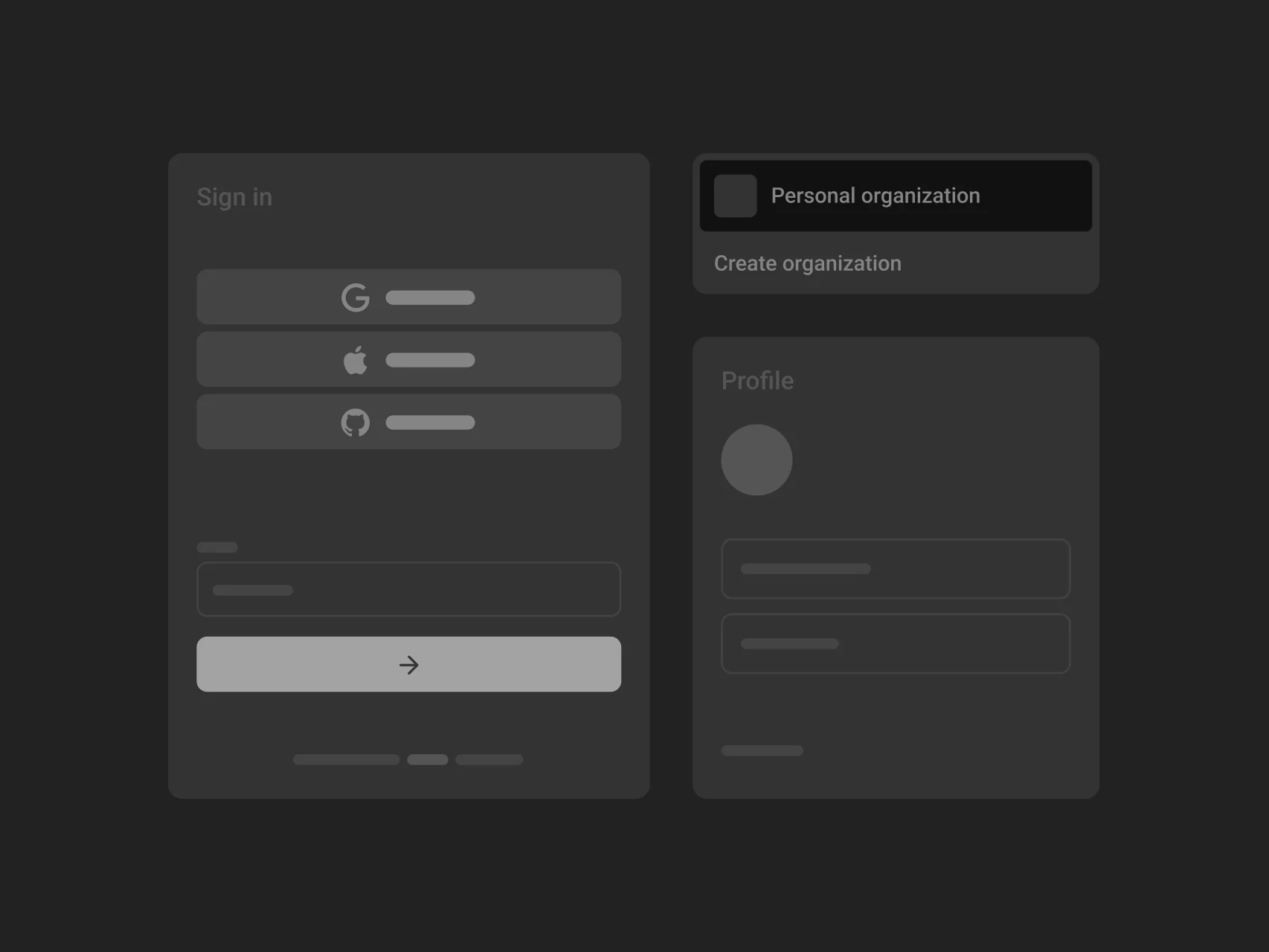
Auth Widgets
Sign-in & Org Switcher inherit theme.


Trusted by 4,500+ designers & developers.
What slows teams down
- Weeks rebuilding primitives that still don’t match Figma.
- Brand drift across web, mobile, and components.
- Auth rabbit hole: DIY is slow, hosted means lock-in & surprise fees.
- Design → Dev mismatch: tokens & states never line up 1:1.
How Etesie flips it
- Theme-aware primitives that mirror production UI.
- Real design-dev parity: Editor → Figma → code stays in sync.
- Auth you own: no per-user/org pricing. Self-host your data.
- Ship a production core in minutes, not months.
How Etesie works
1 — Create your Theme
Use the Theme Editor (free) to define colors, typography, surfaces—even multiple brands. Explore community themes and push tokens to Figma & GitHub.
2 — Design with Parity
Use the Figma Design System Kit (Primitives) and Auth UI Kit. States map 1:1 to code with dark/light & brand variants.
3 — Ship Auth you Own
Add Auth to SvelteKit or Nextjs. Built on Better Auth + Convex. Self-host, no per-user pricing, full code ownership.
On-brand UI, everywhere
Theme once with the Editor and stay in sync across Figma and code. Swap palettes or brands without redrawing a screen.
- Theme Editor (free) with real-time previews
- Figma Kits: Primitives + Auth UI
- Designer ↔ Developer parity
- Built on Skeleton + Tailwind v4 + Ark-UI




Auth you actually own
Plug-and-play widgets for sign-in, organizations, and profiles—backed by Better Auth + Convex. You host the data. You own the code. No per-user or per-org pricing.
- Sign-in/up, magic links, 2FA patterns
- Organization Switcher, create, settings, roles
- SSR-ready, smooth dialogs & mobile gestures
Own the code • Self-hosted • Works with your Convex instance
Made for how you build
Indie devs / solo builders
Start shipping today with a theme and working auth. Keep total control; evolve as your product grows.
Design-led product teams
Real design-dev parity. Tokens flow from Editor → Figma → code. No more drift, faster approvals, cleaner handoffs.
Agencies
Multi-brand at scale. Reuse a core system, theme per client. Cut time on auth & primitives; improve margin or pass savings on.
Plans & access
Create a free Etesie account
- Access the Theme Editor
- Explore & import community themes
- Sync tokens to Figma & GitHub
Free • Cancel anytime • Own the code
Upgrade with Figma Kits
- Design System (Primitives) Kit
- Auth UI Kit
- Bundle: both kits + cross-kit theming
Auth
- Components & server functions live in your repo
- No per-user/per-org pricing
- Self-host on your Convex instance
“...the Figma is very well put together and the most robust that I could find out of all the UI kits so our company chose to go with Skeleton 🙂”
Rob, Skeleton community member
FAQ
Is the Theme Editor really free?
Yes. Create an account and start building themes. No credit card required.
Do I own the code?
Yes. You own the components, flows, and server functions. Edit anything.
Where is my user data stored with Auth?
In your own Convex database—nothing is mirrored elsewhere.
Are there per-user or per-organization fees?
No. You host it; you control costs.
Which frameworks are supported?
SvelteKit today. React/Next.js planned.
How long does setup take?
Theme in minutes; Auth in ~15 minutes for a basic app.
Start in minutes. Own it forever.
Theme engine, Figma parity, and self-hosted Auth—without lock-in or per-user pricing.
Free • Own the code • Self-hosted